
Lisa Eriksson
Hemsida till småföretag - designtips 2023

Man brukar rekommendera att företag uppdaterar designen på sin hemsida ungefär vartannat till vart tredje år. Om du som småföretagare funderar på att uppdatera din hemsida så har jag tagit fram några tips för dig att tänka igenom när du börjar planera för att skapa en ny hemsida iår.
Två tredjedelar av besökare på hemsidor spenderar hellre tid på att läsa innehåll på en vackert designad hemsida över en enkel text sida som inte har någon fin design. Detta blir ju extra viktigt om du tex skriver en blogg och vill att folk ska läsa den men även all säljande text på din hemsida riskerar att inte bli läst om designen inte är snygg. 38% av dina besökare kommer omedelbart att lämna sidan om den inte ser snygg ut. Det är väldigt synd och kan innebära rejält mycket bortkastade pengar om du kör en annonseringskampanj till din hemsida.
Enligt en studie från Stanford University, uppger 46% av människor att en hemsidas design är en av de viktigaste kriterierna för att de ska kunna bedöma om ett företag är trovärdigt eller inte. Därför är designen på din hemsida otroligt viktig då förtroende är en av de faktorer som väger tyngst när en kund fattar beslut om ett inköp. Det är tex betydligt viktigare än priset att kunden känner förtroende för dig och ditt företag.
Även om du som företagare inte är super intresserad av design, försök att lära dig grunderna själv eller anlita hjälp för att din företagssida ska se optimalt vacker ut som möjligt och även ha den bästa UX/UI designen som möjligt. UX/UI är alltså hela upplevelsen en besökare har, inklusive var knappar ligger och hur lätt man hittar i dina menyer. Allt detta har potentialen att påverka ditt företags försäljning enormt mycket.
Nedan är mina tips om vad du bör tänka på under 2023 för att ta fram en toppenbra design till din nya hemsida som gör att fler av dina besökare väljer att kontakta dig för att bli kunder.
1. Välj en font som är lätt att läsa
För att hemsidan till ditt företag ska kunna konkurrera online idag så behöver designen på första sidan få besökarens uppmärksamhet. Men du måste även ha texter som är lättlästa och övertygande och som är placerade på bästa plats och som även ser snygga ut. Hur gör man för att en titel ska se snygg ut? Jo, du behöver använda rätt typ av font, storlek och färg. Allt behöver passa in i ditt företag grafiska profil.
Det finns en otrolig mängd fonter att välja mellan idag. Men försök att inte ryckas med för mycket och välja något som är alltför "kreativt". Det viktigaste av allt är att fonten är lätt att läsa enligt Forbes Advisor. Många fonter kostar även en hel del pengar att köpa, så se till att du väljer tex Google Fonts, Fonts In Use eller Canva Fonter som är gratis.
2. Begränsa hur många olika färger du använder
Färger kan öka antalet personer som känner igen ditt varumärke med 80% enligt en studie från Loyola University in Maryland. Se därför till att din hemsida använder de färger som är en del av ditt företags varumärke. Om du inte är helt säker på vilka färger som är del av ditt företag, börja då med att skapa en grafisk profil redan innan du bygger din nya hemsida. Begränsa dig alltid när du tar fram färger till ditt företag då det kommer att bli svårare för dina kunder att känna igen ditt varumärke om du har för många olika färger. Läs mer om hur du väljer färger i mitt tidigare blogginlägg "Hur väljer du färgkombinationer till hemsidan".
3. Använd foton av högsta kvalitet
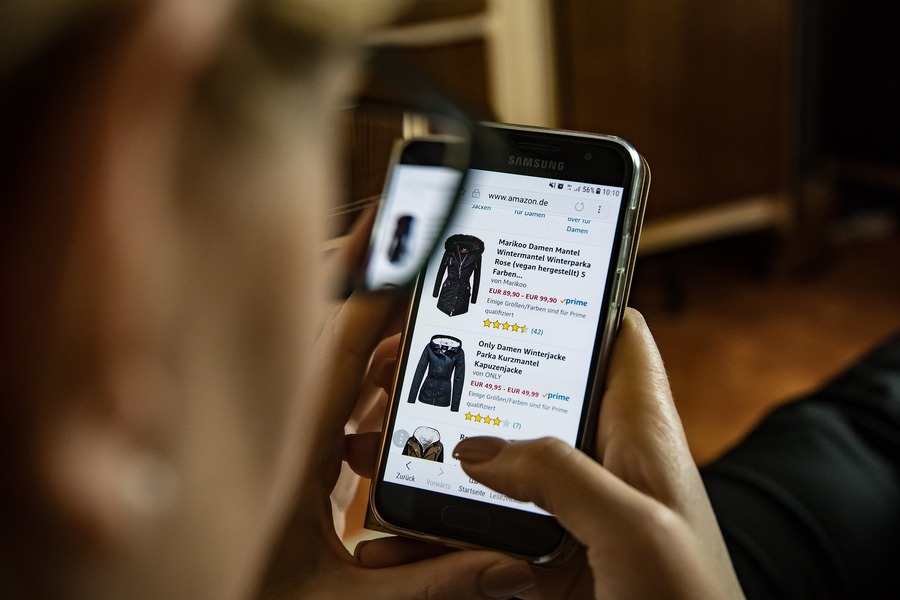
En extremt vacker hemsida kommer att göra så att dina besökare blir imponerade. Eftersom en besökare till din hemsida inte ännu har sett dina produkter eller erfarit dina tjänster, så är bilder extremt viktiga för att du ska kunna visa hur bra dina produkter och tjänster är.
Med rätt bilder kan du verkligen få dina produkter och tjänster att locka nya kunder. Idag är folk vana vid att bilder online har hög kvalitet, så om en bild ser suddig ut eller på annat sätt dålig så måste du byta ut den direkt. Det finns enormt många bra bildbibliotek online som erbjuder gratis biler av högsta kvalitet, och din egen mobiltelefon har oftast mycket bra kameror i sig som du själv kan använda för att ta foton. Bäst av allt är såklart att anlita en fotograf och det behöver inte bli så dyrt. Att ta foton av din verksamhet är något som vi på NKLT alltid rekommenderar för att använda till en företagshemsida. Foton tanga av ett proffs har högst chans att kunna förmedla det om är unikt med er verksamhet på ett övertygande och förtroendeingivande sätt.
4. Se till att mobilversionen är optimerad
Ungefär 61% av alla användare av internet idag i Sverige tittar först på sin mobiltelefon på ett nytt företags hemsida när de hör talas om tjänsten eller produkten. Därför är det av högsta vikt att mobilversionen ser perfekt ut. För att optimera din mobilversion se till att du inkluderar stora call to action (CTA) knappar som är lätta att klicka på på en mobiltelefon och innehåll som är lätt at scrolla. Idag används mobiltelefoner till allt ifrån betalningar till underhållning och en majoritet av användare föredrar att genomföra köp via mobiler. Men enligt techo.co vänder många besökare i dörren när de ser hemsidor med dålig design, för liten text och knappar, ostrukturerade check-out lösningar och plottriga små fält för att lägga in information mm, även säkerhetsproblem måste hanteras för mobilversionen av din hemsida. Därför jobbar många designers med ett "mobile first mindset" idag. Att skapa en hemsida som har en responsiv design, dvs som ändrar sig och fungerar bra på många olika skärmar är idag ett måste. Vi på NKLT använder och rekommenderar alltid full responsivitet på alla våra hemsidor, inte endast en design som fungerar i mobil, padda, eller desktop utan som ändras successivt i alla lägen. Att din mobilversion är optimerad ökar både användar upplevelsen för dina kunder och även din hemsidas sökmotoroptimering. Google vill att alla användare ska ha en så bra upplevelse som möjligt så det är omöjligt för din hemsida att hamna på Googles första sida om din mobilversion inte är optimal.
Om du är osäker på ifall din mobilversion är bra nog så kan du testa den på detta gratis digitala verktyg.

5. Ha med tydliga Call to Action knappar
Det räcker inte att din hemsida är fantastiskt vacker. Du måste absolut ha med tydliga call-to-action (CTA) knappar för att din hemsida ska kunna ge dig mer nya kunder. En call-to-action uppmuntrar besökare till sidan att ta nästa steg för att fullfölja sin shopping upplevelse. Om du vill sälja produkter online eller få in nya kunder så är en call to action knapp en av de viktigaste delarna för att uppnå dina mål. Det är mycket viktigt att du väljer både passande färger och rätt placering på dessa CTA knappar.
6. Använd mycket vitt utrymme i din design
När du har tagit med alla delar du vill ha med på din hemsida, fundera då över sidans "vita utrymme" det kallas även "negativt utrymme". När du designar in mycket vitt/neutralt utrymme runt dina texter, bilder, symboler och call-to-action knappar så skapar du en kontrast som gör att besökarna tydligare ser det du vill att de ska se. Du leder dem därigenom på rätt väg för att de ska hitta de produkter och tjänster som du erbjuder. Dessutom så undviker du att det blir rörigt och för mycket information på sidan. Detta är en viktig del i modern UI/UX design, vilket skapar den bästa möjliga användarerfarenheten för dina besökare på hemsidan.
7. Utnyttja regeln om tredjedelar
Regeln om tredjedelar har länge använts inom fotografi men har visat sig bli en viktig grundprincip inom webdesign. Enligt denna regel ska du först dela upp en yta i tre delar både horisontellt och vertikalt med smala streck. Se bilden nedan.

Nästa steg är att titta på de fyra punkter där strecken möts. Detta anses vara viktiga strategiska punkter i en design. Placerar du viktiga design-objekt just på dessa punkter så får du en design som har störts inverkan på den som besöker din hemsida, dvs objekt som är placerade här kommer att synas extra mycket. Om du tex sätter dina call-to-action knappar på någon av dessa punkter kan du alltså öka din konverteringskvot.
Se bilden nedan var punkterna hamnar.

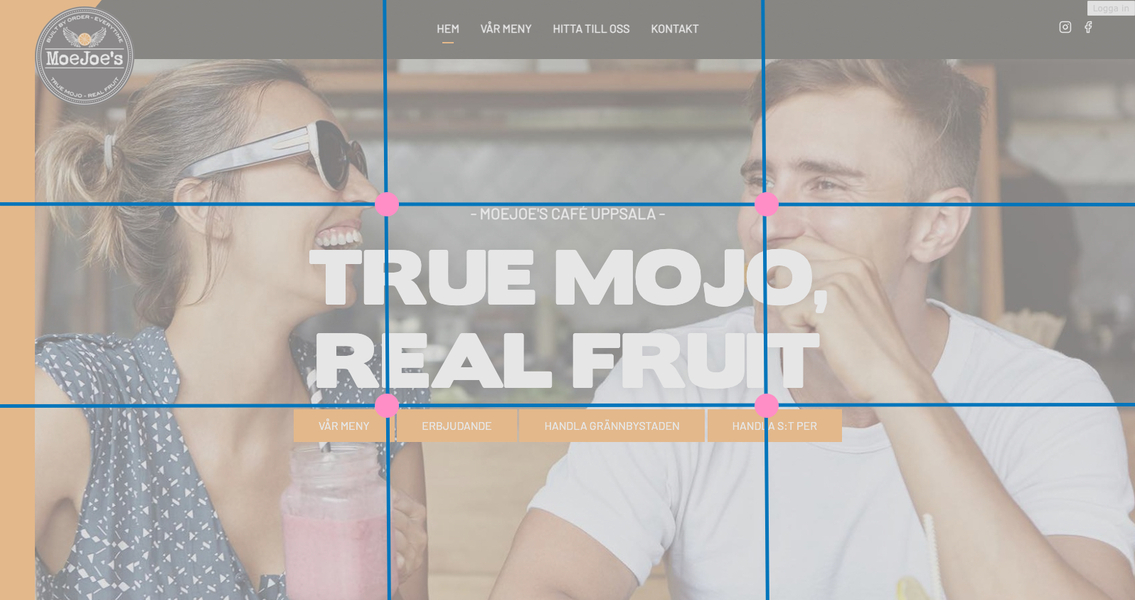
Såhär kan det se ut i praktiken på en hemsida. Nedan är Viktors design till JoeMoe's nya hemsida där man tydligt kan se hur han har använt en liknande teknik för att få besökaren att uppmärksamma sidans innehåll, menyer och köpalternativ placerade rakt under prickarna på desktop versionen av hemsidan. Detta var viktigt för juicebaren MoeJoe's som erbjuder onlinebeställningar och inköp online.

8. Använd dig av en F-layout
Forskare har upptäckt att det vanligaste sättet människors ögon läser av en hemsida är ifrån vänster top-hörn och sedan neråt i vad som formar ett F. Man har använt så kallade "heat-maps" för att avgöra detta. Heat maps är tvådimensionella visuella represenationer av data. Nedan är ett exempel som visar hur en F-layout ser ut. Optinmonster.com har sett att den hemsida som maximerar användandet av en F-layout leder till högre konverteringar än hemsidor som inte använder det. Nedan är en bild av mönstret för en F-design.

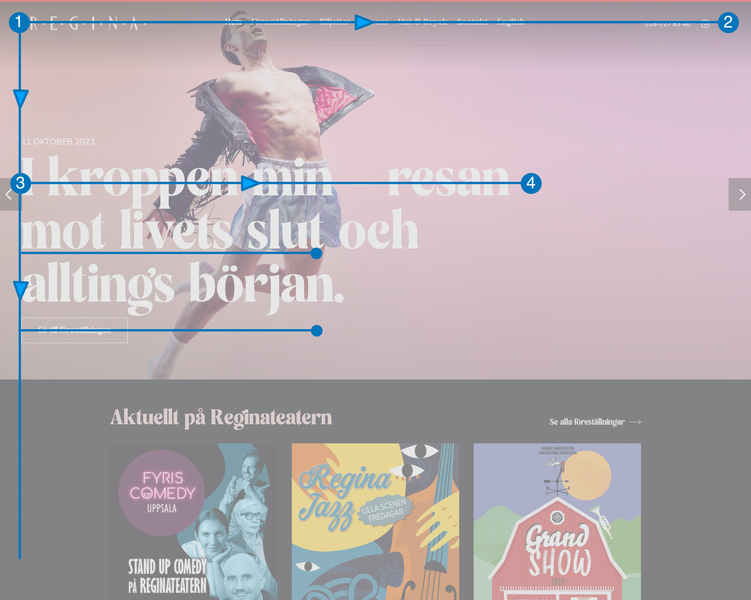
Reginateaterns hemsida använder en F-layout för att delge viktig information till besökaren. Först får besökaren se teaterns logotyp längst till vänster vid siffra ett, vilket ger dem konfirmation om var de befinner sig. Sedan ser de längst till höger ett telefonnummer så de vet var de ska kontakta teatern, siffra två. Sedan kommer viktig information om senaste föreställningens namn vid punkt tre, följt av en första call-to-action knapp under detta, vilken även hamnar nära en tredjedelspunkt.

9. Se till att sidans meny är tydlig och lättnavigerad
Din hemsida behöver hela tiden vara lätt att navigera och läsa. Om den inte är det så ökar risken att dina besökare lämnar din hemsida utan att kontakta dig eller köpa någon av dina produkter. Studier har visat att om du ser till att du har en tydlig och enkel meny i toppen av hemsidan så ökar chansen till konverteringar. Alla andra lösningar säker antal konverteringar. Det kan vara kul att skapa en mer kreativ lösning till din hemsida men det kommer att kosta dig i en sänkt kovnerteringskvot. Om konverteringar inte är det du söker så kan du absolut ta ut svängarna med din meny. Det kan tex gälla om du endast har din hemsida för att bygga varumärket, eller att du vill parkera domännamnet på ett lite snyggare sätt än en standardlösning.
10. Undvik en rörig design
Ett team av Brittiska och Amerikanska psykologer kom fram till att ju fler val en person har, dess då längre tid tar det för dem att fatta ett beslut. Man kallar denna slutsats för "Hick’s law". När det kommer till webbdesign innebär detta att det blir svårare för besökare att fatta ett beslut om de får många olika val. Ju längre tid det tar, dess då högre risk att besökaren blir distraherad och lämnar sidan. En enklare designad hemsida gör därför att du får fler konverteringar.
Erbjud helst endast ett alternativ. Samma erbjudande kan placeras på fler ställen men gör det inte komplicerat genom två olika alternativ.
11. Inkludera fängslande och snyggt placerade rubriker och underrubriker
Rubriker är till för att övertyga dina besökare att ta en specifik aktion. Rubriker är även rent visuellt en stor del av din hemsidas design. Rubriker är inte endast till för att ge information om ditt företag, de är även till för att göra det lätt för dina besökare att snabbt få en överblick av den information de behöver. Fonten och även placeringen på dina titlar är mycket viktigt. Under titeln har du även oftast en kort text som kallas underrubrik. Ofta hinner en besökare inte läsa mer än en titel och en underrubrik innan de upplever frustration om informationen inte direkt beskriver din produkt eller tjänst, eller på annat sätt upplevs som förvirrande. En fängslande rubrik som har rätt placering och en snygg design kommer att vara ett vinnande koncept.
12. Etablera en visuell hierarki
En visuell hierarki handlar om hur du organiserar de visuella delarna på din hemsida. Detta inkluderar, var du lägger din huvudrubrik, dina bilder, företagets logotyp, din call to action knapp, och din meny. Valen du gör kommer att påverka hur många av dina besökare som kontaktar dig eller köper en produkt. Det är designerns jobb att avgöra hur just ditt företag och din produkt bäst ska presenteras och det finns inga enkla regler som är skrivna i sten att följa här. Generellt sett kan man dock säga att företagets logotyp bör ligga i vänster topphörn, huvudrubriken mot mitten av sidan, och call to action knappen under detta, samt menyn i toppen men placerad mer mot höger sida och att höger hörn också är en bra plats för en call to action knapp.
13. Ha med omdömen ifrån nöjda kunder
Omdömen visar besökare att dina produkter och tjänster levererar det ni utlovar. Enligt BigCommerce läser 92% av online kunder omdömen och recensioner och 72% av konsumenter säger att en positiv recension gör att de litar mer på ett företag. 88% av konsumenter litar lika mycket på online omdömen som de gör på personliga rekommendationer. Företag som har över tio omdömen får 15-20% mer trafik. Förtroende är en mycket stor faktor i konsumenters köpbeslut.
14. Skapa en användarupplevelse som är individanpassad
När du väl har en enastående vacker hemsida med fängslande rubriker, lättläst typsnitt, tydliga menyer och call to action knappar, då kan du börja jobba med mer avancerade tekniker för att öka sidans konverteringskvot.
Din hemsida kanske inte kan erbjuda produkter baserat på besökarens tidigare inköp om din hemsida inte använder kakor mm, men du kan lätt använda geografiskt riktade erbjudanden, korttidserbjudanden och specifika kampanjer.
Riktade kampanjer och erbjudanden innebär att erbjudandet blir mer exklusiva och inriktade på utvalda grupper av kundsegment. Du kan tex variera dina erbjudanden beroende på var dina konsumenter befinner sig geografiskt eller erbjuda en bonus för kunder som skriver upp sig på något, eller en exklusiv, tidsbegränsad rabatt mm.
15. Testa placeringen av dina Call-to-Action knappar
För att du ska förstå just din hemsida, just din verksamhet, just din målgrupp i just denna marknaden krävs det att du testar olika typer av designval på din hemsida. Större företag använder oftast A/B tester för att optimera designen på sina hemsidor. Genom att A/B testa kan du förbättra din hemsidas konverteringskvot. Du kan testa vilken typ av innehåll som konverterar bäst, och var på sidan du bör lägga dina CTA knappar. Denna marknadsföringsteknik gör det mycket lätt för dig att se vad som fungerar för din målgrupp och vad som inte fungerar.
Som småföretagare kan du oftast inte göra A/B tester på din hemsida då detta kräver hög inkommande trafik, ca 5000 besökare per månad för att få ett tillförlitligt resultat. Men du kan ändå göra små tester på en simpel variabel som tex din CTA knapp. Istället för att mäta hur många som faktiskt beställer din produkt eller tjänst i ett test, så kan du titta på annan statistik, som tex hur många som klickar vidare till en specifik sida. Det kommer att ge dig relativt tillförlitlig information som du kan använda för att optimera din hemsida.
16. Skapa design som ökar tillgängligheten för funktionshindrade
En bra hemsida till ett småföretag behöver även skapa design som gör innehållet tillgängligt till personer med funktionsnedsättningar som tex hörsel, syn, kognitiva eller motoriska hinder. Antalet personer som har funktionsnedsättnignar ökar och deras köpkraft ökar också bland annat tack vare internet. Så det är givetvis gynnsamt att jobba för att inkludera alla som har funktionsnedsättningar i din målgrupp. Det behöver inte heller vara dyrt för dig att anpassa din hemsida. Du kan själv ofta förbättra tillgängligheten av din hemsida på många sätt. Nedan är fyra tips:
-Ha högre kontrast mellan bakgrundsfärg och texten för att underlätta för synskadade.
-Testa din hemsidas navigering för att se om det går att endast klicka på Tab knappen för att hitta runt på sidan. Många som lider av motoriska hinder kan endast använda knappar för att navigera online.
-Lägg till alt texter på alla bilder på din hemsida. Blinda besökare som inte kan se vad en bild handlar om förlitar sig på mjukvaror som läser upp innehållet på hemsidor. Alt texterna beskriver innehållet på dina bilder.
-Lägg till texter på dina videos gör att fler har en chans att förstå vad videon handlar om. Detta hjälper tex alla med hörselskador.
17. Följ aktuella trender inom design
Det är alltid viktigt att din hemsidas design är modern och följer med i följer aktuella trender inom design. Under 2023 har vi sett en ökande trend inom en rad spännande områden som tex nostalgisk design, artificiell intelligens, 3D design, minimalism, bättre dark mode och mycket annat spännande.
Läs mer om trender i mitt nästa blogginlägg "Nya Trender inom webdesign 2023"
Sammanfattning
I detta blogginlägg har jag gått igenom några viktiga aspekter inom hemsidedesign 2023 som kan hjälpa dig få en hemsida till ditt företag som konverterar bättre. Dessa inkluderar vilken font du bör använda, hur många färger sidan ska ha, vilken typ av bilder, mobilversionens design, CTA knappar, vitt utrymme, tredjedelar och F-layout, en bra meny struktur, organiserad layout, fängslande rubriker, visuell hierarki, vikten av omdömen, individuell UX design, design som ökar tillgängligheten på din hemsida, samt vikten av att följa moderna trender.
Det finns givetvis många andra aspekter som gör att du får en bra hemsida som inte har med design att göra, som att sidan måste ladda snabbt och den måste ha beskrivande och säljande texter och vara sökmotoroptimerad.
Du behöver inte vara en expert på webbdesign för att skapa en hemsida till ett småföretag som konverterar men det kan vara en bra idé att ta hjälp med rådgivning eller anlita en designer som kan skapa en bra design till dig.
Vill du ha hjälp av oss på NKLT med att skapa en ny hemsida eller vill bolla idéer med oss? Kontakta oss för en gratis rådgivning så bokar vi in en tid till dig.
-Lisa




Gratis konsultation